I was first introduced to accessibility as a volunteer at AccessU this past May. Despite just completing a full-stack coding boot camp and having experience with front-end web development, prior to the conference, my knowledge of web accessibility was nonexistent. However, during AccessU, I had the opportunity to sit in on a series of assistive technology demos and witness firsthand how people with disabilities use the internet.

That experience completely changed the way I looked at building a website. I wish I had learned about accessibility in school!
An Invitation to Pay it Forward
Recently, Sam Burns, IT Director at the School of Information at the University of Texas, reached out to Knowbility and invited our team to an accessibility hackathon they were hosting. He specifically asked if some of our AccessWorks team members could come and demonstrate how they use assistive technology to interact with websites. He wanted to provide the students with some real-life context before they started diving into code.
Our answer? Yes, please! We love opportunities to help educate the next generation of designers and developers on accessibility and how to incorporate it into their workflows and methodologies.
Barry Armour, JAWS Screen Reader Demonstration
After a brief introduction to our mission, programs, and services (and a yummy pizza lunch – thank you, Sam!), we had the students set up around the room so they could see our AccessWorks team members during their assistive technology demonstrations. Barry Armour began first, introducing himself with the story of how he too was a developer in his early career before he completely lost his eyesight as an adult. Afterward, he fired up JAWS, enthralling many in the room who had never witnessed a screen reader being used before.

Anne Forrest and Living With a Traumatic Brain Injury
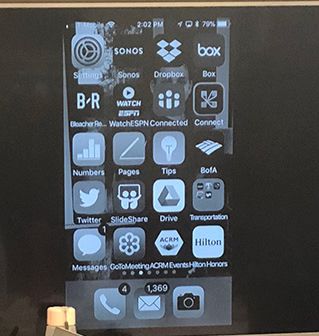
Anne Forrest followed right after him, explaining technology’s role in her road to recovery after sustaining a traumatic brain injury in 1997. She demonstrated how technology the students are very familiar with (such as the iPhone) come with accessibility features already in place, and by simply toggling features on and off (such as the grayscale feature found in General > Settings > Accessibility) she can increase her screen time and minimize the fatigue she has historically felt afterwards. This, we added, is yet another reason why designing with proper color contrast is so important!

Seeing is Believing: The Power of In-Person Assistive Technology Demonstrations
There is nothing like seeing the “a-ha” moment from people’s faces the first time they see someone use assistive technology. The students looked exactly like I did at AccessU, and you could tell it really made an impact.
We were so excited about all the questions the students were asking and realized that we were cutting into the time they had to actually do the hackathon. We told them we’d happily come back at any time, but some couldn’t wait that long! One student, Becky, contacted us a few days after the hackathon to see how she could volunteer for Knowbility! “Hearing Barry and Anne’s stories have totally overturned my thoughts about what design is,” she added.
That was the first time I perceived the many inconveniences in their life. Their stories are inspiring and have made me start thinking about what can I do to make a difference in their lives.
“For example, as a designer, we care a lot about how things like buttons are put on websites. However, for vision-impaired people, the aesthetic or the structure of the layout does not mean the same thing to them. Sometimes, it only decreases the ability for them to stay connected with the world. That was the first time I perceived the many inconveniences in their life. Their stories are inspiring and have made me start thinking about what can I do to make a difference in their lives.”

We were excited to hear back from Sam Burns a few days later, too. “I can’t thank Knowbility (Sharron, Jillian, and Christi) or Anne and Barry enough for making our accessibility hackathon such a success. There is no more compelling way to teach accessible design than to work with and hear directly from those who rely on assistive technologies every day. We had a wonderful turnout and the students commented that having our partners from Knowbility and your AccessWorks volunteer advocates made it a truly fantastic learning experience for them.”
There is no more compelling way to teach accessible design than to work with and hear directly from those who rely on assistive technologies every day.
Knowbility’s mission is to create a more inclusive digital world for all abilities. We do this through our training modules, accessibility hackathons, and AccessU – our annual accessibility training conference. We also provide auditing and testing services, which includes user testing with people with disabilities. We believe that digital professionals have the power to unlock the internet for everyone.
