Knowbility welcomes the efforts of the W3C to update WCAG to improve web accessibility for all. We are pleased to see the new WCAG 2.1 success criteria extend access to areas of disability not covered before. We acknowledge the efforts of all contributors to research and develop these new success criteria.
WCAG 2.1 Background
On June 5, 2018 the Web Content Accessibility Guidelines 2.1 became an official W3C Recommendation. WCAG 2.1 adds one new guideline and seventeen new success criteria to the existing WCAG 2.0. These success criteria extend WCAG 2.0 to improve accessibility for people using mobile devices and for people with low vision or cognitive impairments.
WCAG 2.0 has been a W3C recommendation since 2008. The Guidelines focus on Web content and are technology neutral. While HTML is the de facto language of the Web, WCAG 2.0 included other technologies of the time such as Flash, JavaScript, and WAI-ARIA, which was still under development. The age of the smartphone and mobile Web was just beginning. There were also some disability types that did not get much coverage in WCAG 2.0—namely low vision and cognitive. The technology landscape has changed in the last 10 years and WCAG 2.0 needed an update.
The WCAG 2.1 Working Group polled various disability groups to determine the most pressing issues. They researched and prioritized community input to propose new success criteria. Success Criteria must be testable and an implementation must exist in order for a proposal to reach specification status. The global community can be confident that the new success criteria are achievable because several organizations, Knowbility included, have implemented them. Some things to note as you look at the new Guidelines:
- WCAG 2.1 does not alter or change WCAG 2.0. It is fully backward compatible.
- Content that conforms to WCAG 2.1 also conforms to WCAG 2.0.
- Compliance at the AA level is still recommended.
- New success criteria were added at the end of the list of the existing ones associated with the relevant guideline.
- The order and numbering of WCAG 2.0 are therefore maintained, but the success criteria in each guideline are no longer grouped by conformance level.
Seventeen New Success Criteria
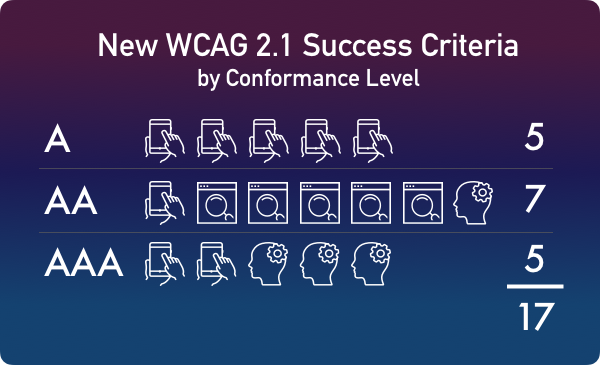
I mentioned that there is one new guideline and seventeen new success criteria. Let’s look more closely at those. Five are at level A, seven at level AA, and five at level AAA.

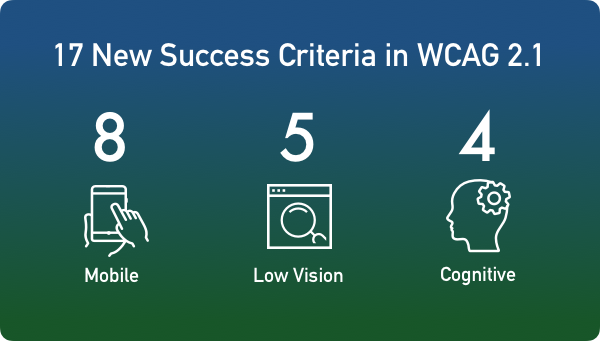
Viewed from a technology perspective, eight focus on the mobile environment, five address low vision, and four concentrate on cognitive.

List of New Success Criteria
Mobile
2.5 Input Modalities
Make it easier for users to operate functionality through various inputs beyond keyboard.
- 2.5.1 Pointer Gestures – Level A
- Read our post on 2.5.1: Exploring WCAG 2.1 — 2.5.1 Pointer Gestures
- 2.5.2 Pointer Cancellation – Level A
- Read our post on 2.5.2: Exploring WCAG 2.1 — 2.5.2 Pointer Cancellation
- 2.5.3 Label in Name – Level A
- Read our post on 2.5.3: Exploring WCAG 2.1 — 2.5.3 Label in Name
- 2.5.4 Motion Actuation – Level A
- Read our post on 2.5.4: Exploring WCAG 2.1 — 2.5.4 Motion Actuation
- 2.5.5 Target Size – Level AAA
- Read our post on 2.5.5: Exploring WCAG 2.1 — 2.5.5 Target Size
- 2.5.6 Concurrent Input Mechanisms – Level AAA
- Read our post on 2.5.6: Exploring WCAG 2.1 — 2.5.6 Concurrent Input Mechanisms
1.3 Adaptable (existing guideline)
Create content that can be presented in different ways (for example simpler layout) without losing information or structure.
- 1.3.4 Orientation – Level AA
- Read our post on 1.3.4: Exploring WCAG 2.1 — 1.3.4 Orientation
2.1 Keyboard Accessible (existing guideline)
Make all functionality available from a keyboard.
- 2.1.4 Character Key Shortcuts – Level A
- Read our post on 2.5.4: WCAG 2.1 — Exploring 2.1.4 Character Key Shortcuts
Low Vision
1.4 Distinguishable (existing guideline)
Make it easier for users to see and hear content including separating foreground from background.
- 1.4.10 Reflow – Level AA
- Read our post on 1.4.10: Exploring WCAG 2.1 — 1.4.10 Reflow
- 1.4.11 Non-text Contrast – Level AA
- Read our post on 1.4.11: Exploring WCAG 2.1 — 1.4.11 Non-text Contrast
- 1.4.12 Text Spacing– Level AA
- Read our post on 1.4.12: Exploring WCAG 2.1 — 1.4.12 Text Spacing
- 1.4.13 Content on Hover or Focus – Level AA
- Read our post on 1.4.12: Exploring WCAG 2.1 — 1.4.13 Content on Hover or Focus
4.1 Compatible (existing guideline)
Maximize compatibility with current and future user agents, including assistive technologies.
- 4.1.3 Status Changes – Level AA
- Read our post on 1.4.12: Exploring WCAG 2.1 — 4.1.3 Status Messages
Cognitive
1.3 Adaptable (existing guideline)
Create content that can be presented in different ways (for example simpler layout) without losing information or structure.
- 1.3.5 Identify Input Purpose – Level AA (the only cognitive one at Level AA)
- Read our post on 1.3.5: Exploring WCAG 2.1 — 1.3.5 Identify Input Purpose
- 1.3.6 Identify Purpose – Level AAA
- Read our post on 1.3.5: Exploring WCAG 2.1 — 1.3.6 Identify Purpose
2.2 Enough Time (existing guideline)
Provide users enough time to read and use content.
- 2.2.6 Timeouts – Level AAA
- Read our post on 2.2.6: Exploring WCAG 2.1 — 2.2.6 Timeouts
2.3 Seizures and Physical Reactions (existing guideline)
Do not design content in a way that is known to cause seizures or physical reactions.
- 2.3.3 Animation from Interactions – Level AAA
- Read our post on 2.3.3: Exploring WCAG 2.1 — 2.3.3 Animation from Interactions
Next Steps
That is a fair amount to review. I find the detailed language of a W3C recommendation hard to understand. In future posts I will describe each new success criterion in simple terms and provide examples. The next post will focus on Mobile.
WCAG 2.1 Images - CC BY-SA 4.0 by Robert Jolly
