The Web Content Accessibility Guidelines 2.1 (WCAG 2.1) are the most recent published as an official W3C Recommendation for web accessibility. WCAG 2.1 adds one new guideline and seventeen new Success Criteria (SC) to the existing WCAG 2.0. For an overview, see Welcome WCAG 2.1. This article is part of a series that explains the new SC in more detail. We will start with the first of five SC associated with the only new Guideline. It is Guideline 2.5 Input Modalities and is aimed at improving mobile accessibility. Each post will cover one new SC, explaining its accessibility goal and giving an example of how to achieve it. Today’s article looks at SC 2.5.1 - Pointer Gestures (Level A).
Note:
The “W” in WCAG stands for “web.” These new success criteria are not required for native mobile applications. But, following them will make all applications—web and native—more accessible.
Guideline 2.5 Input Modalities
Make it easier for users to operate functionality through various inputs beyond keyboard.
SC 2.5.1 Pointer Gestures (Level A)
All functionality that uses multipoint or path-based gestures for operation can be operated with a single pointer without a path-based gesture, unless a multipoint or path-based gesture is essential.
Note:
This requirement applies to web content that interprets pointer actions (i.e. this does not apply to actions that are required to operate the user agent or assistive technology).
Terminology
A single pointer gesture uses only one touch point and no movement. The touch point could be a finger or a pointing device. The user would tap with a finger or click with a pointing device. Examples include single tap, double tap, and tap and hold.
Touch icons: CC by 3.0 by Yannick Lung.
Overview
SC 2.5.1 - Pointer Gestures states that all operations must use simple gestures that need only a single touch. Gestures that need two fingers or complicated movements can be hard to operate for people with hand tremors or limited movement. Users with alternative input devices such as a mouth stick, sip-and-puff, or head mouse also benefit. Simple gestures are easier for someone with cognitive impairments to remember and use. If the site or application does use multi-touch gestures, be sure to also provide simple interfaces.
The default gestures that are part of the operating system don’t have to meet this success criteria. The act of swiping right to advance content is an example of an operating system behavior. Assistive technology gestures also do not have to meet this success criteria. An example for the iOS screen reader, VoiceOver, is placing and turning two fingers on the screen to invoke the rotor control.
Example
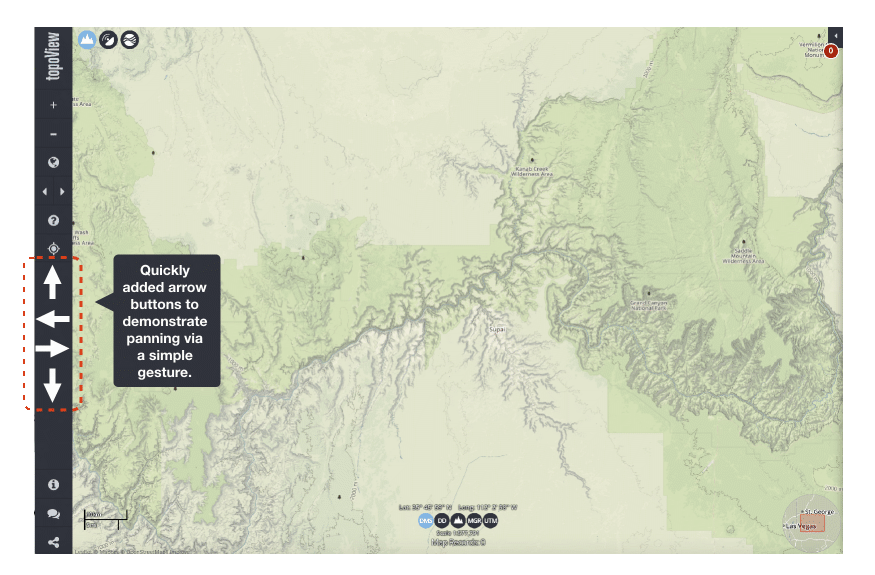
The TopoView map viewer application from the US Geological Service is a good example. It supports 2 fingered pinch and zoom gestures but also has + and - buttons to perform the same zoom actions. The + and - buttons are single pointer gestures. The application also supports touch and drag to pan around the map. To make this into a simple gesture, add up, down, left and right arrow buttons along the left hand navigation area. Now a user can pan around the map by clicking an arrow button. The screenshot below shows these added arrow buttons.

Take Away
Use single pointer rather than complex gestures when possible. If you use complex gestures, provide a single pointer alternative as well.
