Our series on the new WCAG 2.1 Success Criteria continues with another level AA criteria aimed at low vision, 1.4.12 Text Spacing. This new vision related success criteria also falls under guideline 1.4.
1.4 Distinguishable
Make it easier for users to see and hear content including separating foreground from background.
1.4.12 Text Spacing (Level AA)
In content implemented using markup languages that support the following text style properties, no loss of content or functionality occurs by setting all of the following and by changing no other style property:
- Line height (line spacing) to at least 1.5 times the font size;
- Spacing following paragraphs to at least 2 times the font size;
- Letter spacing (tracking) to at least 0.12 times the font size;
- Word spacing to at least 0.16 times the font size.
Exception: Human languages and scripts that do not make use of one or more of these text style properties in written text can conform using only the properties that exist for that combination of language and script.
Overview
The intent of this success criterion is to allow people to modify text to make it easier to read. People with low vision often use a much larger default font. Testing a site by changing the letter, word, or line spacing can simulate the effect of using larger fonts. People with cognitive or reading disabilities may read better when there is more space between letters, words, lines, or paragraphs.
The user would adjust these values using a custom style sheet, extension, bookmarklet, or browser settings. The web page author is not required to provide options to change these settings. But, the page must reflow properly when these settings do change so that all content is still visible.
Exceptions
The wording of the success criterion specifies content created using markup languages. Since PDF is not a markup language, it is not covered by this rule. Video captions, images of text, and logos are not covered. Text implemented using the canvas element is also exempt because it is considerd images of text.
Examples
The best way to support this success criterion is to use responsive design and not use containers with fixed height or width.
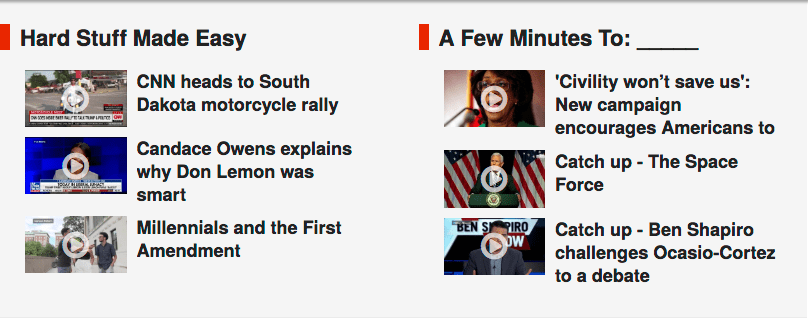
The screen shot below shows a section of a news page containing two columns and three rows of news story headlines. There is a picture and headline text for each item.

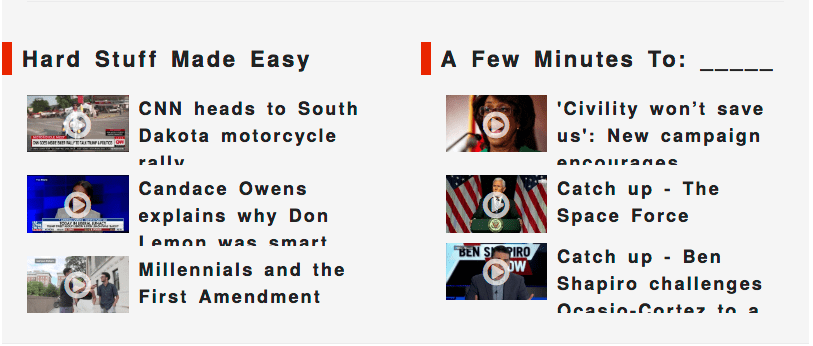
The next screen shot shows the effect of changing the text spacing and line height. Some of the headline text of each item no longer displays.

The Understanding Success Criterion 1.4.12: Text Spacing document has more examples.
Who Benefits?
Anyone who needs to change the font or text display properties to read the content will benefit. This includes people with low vision who use a bigger font. People with dyslexia, reading, or other cognitive disabilities may have specific spacing requirements.
Takeaways
As we have seen with other new WCAG 2.1 success criteria, responsive design helps to meet the text spacing requirements. Do not rely on fixed size containers and let elements reflow on the page.
