Our series on the new WCAG 2.1 Success Criteria continues with the next level AA criteria aimed at low vision, 1.4.11 Non-text contrast. This new vision-related success criteria also falls under guideline 1.4.
April 9, 2019: This post was updated to clarify the section on buttons. Specifically, that buttons with text do not require the button border to also meet the 1.4.11 non-text contrast requirements.
1.4 Distinguishable
Make it easier for users to see and hear content including separating foreground from background.
1.4.11 Non-text Contrast (Level AA)
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s):
- User Interface Components: Visual information required to identify user interface components and states, except for inactive components or where the appearance of the component is determined by the user agent and not modified by the author;
- Graphical Objects: Parts of graphics required to understand the content, except when a particular presentation of graphics is essential to the information being conveyed.
Overview
This new success criterion extends the color contrast guidelines beyond text and images of text covered by 1.4.3 Contrast (minimum). This is good news for people with low vision as there is finally a rule for all essential items on a page to meet minimum contrast levels. People with low vision may have difficulty distinguishing between items when the colors lack contrast. This new success criterion requires that user interface components and graphical objects also have a 3:1 contrast ratio. This includes icons, buttons, their outlines, and the different states of those elements. Charts and other graphical objects that rely on color for comprehension must have enough contrast as well.
Exemptions
If a picture can replace a thousand words, the colors might be important. Thus, there are some exemptions to this contrast rule. Logos are exempt. Photographs and depictions of real life are also excluded. Anatomy and other educational images need to provide accurate color details. Even the bad examples below are acceptable because they provide a visual demonstration.
Examples
Icons
Websites use icons to save space and to add interest to a site. Since icons generally don’t contain text, they do not have to meet WCAG 2.0 contrast requirements. In WCAG 2.1 icons are now included. The figure inside of the icon must have good contrast with the icon background. The images below show a calendar icon with two different blue backgrounds. The first has a contrast ratio of only 2.2 and the second, with the darker blue has a ratio of 5.3. It often doesn’t take a large change in color to meet the 3:1 contrast ratio.
Another way to meet this requirement is to provide an outline within the icon body. The outline color must meet the contrast requirements. Adding a black outline on the inner calendar part of the icon above would provide the contrast needed. Likewise, there also must be good contrast between the background color of the icon and the element it is displayed upon. Adding a border of enough contrast around the entire icon can fix this situation.
Buttons
Buttons with no background color, referred to as ghost buttons, have become popular. These buttons usually have text (which must meet the 1.4.3 Contrast Minimum). If the button does have text, the button outline does not have to meet the contrast requirement. Thus, a ghost button with text only or one with a low contrast border is allowed if the text meets the 1.4.3 contrast requirement. I would argue that these types of buttons would not be identified by all users as buttons.
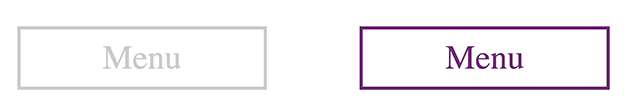
Below are two examples of ghost buttons. The first is a grey outline button with the word “Menu” against a white background. Its contrast ratio is only 1.6, too low. Next is the same style button in purple that has a contrast ratio of 9.0 and meets the criterion.

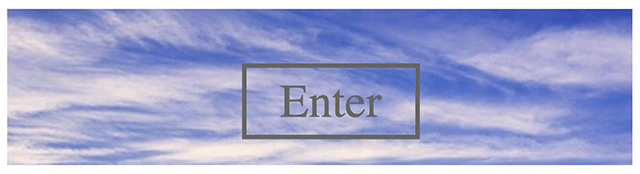
Food for thought. Note that using these transparent buttons on top of an image can make it difficult to see. It is best to use a solid background color with good contrast behind the button. Below is an image of the sky with clouds containing a transparent background button with a dark grey outline and text within the image. While the contrast ratio is about 3:1 for the large text size (the ratio varies due to the background image), it can still be difficult to read.

Graphic Objects
Charts and graphic objects can be a bit trickier. Slices in a pie chart must have enough contrast between each adjacent color slice and the background. Pulling the slices apart slightly can fix that issue as long as each slice has good contrast against the background. Outlining each slice with a color that provides enough contrast is another solution. The best solution is not to rely only on the colors to understand the chart. Provide cross hatches, number values for each slice, or a table of data to provide the essential information.
Use of Color
Many sites use a change in color to identify the selected or focused element. This can violate 1.4.1 Use of color. But, if the color change meets the 3:1 contrast ratio of this success criterion it is acceptable.
More
The W3C Understanding Success Criterion 1.4.11: Non-text Contrast document has very good explanations and examples. It is worth reviewing as there are some nuances with this success criterion.
Who Benefits?
This success criterion helps people with low vision to more easily see and interpret icons and graphical objects. Good contrast helps anyone who has weary eyes from too much screen time or when viewing in bright sun.
Takeaways
The contrast of icons and graphical objects is just as important as that of text. Use sufficient contrast for all elements on the screen.
